
PSD to WordPress.
We take your PSD file design and hand code them into a high-quality, fully functional, responsive custom WordPress theme. Perfect for agencies, individuals and start-ups.
- Seamless PSD to WordPress conversion for custom, fully responsive websites.
- Pixel-perfect WordPress themes crafted from your PSD design.
- Fast, SEO-friendly, and fully functional WordPress sites that match your vision.








We convert PSD files into bespoke WordPress themes.
Learn why our customers work with Webpop Design over other website designers
- We develop pixel perfect page templates from your designs
- Error-free semantic code which follows the latest protocol
- 15 years experience in WordPress, web design and development
- We always deliver on-time and on-budget
- Skilled and diverse team who live and breathe WordPress
- Our websites work perfectly on desktop and handheld devices
- PSD Template to WP with all budgets in mind
- No stress. Error-free WordPress development service
- First-class customer service and a dedicated account manager
- UK based, English speaking PSD conversion team
How our PSD to WordPress service works.
Our web development team take your PSD designs and create an easy to manage, bespoke WordPress theme
Discovery call
We discuss your PSD designs and technical specifications on our free discovery call to ensure we’re aligned, understand your goals, and determine the best strategy to convert your PSD into a custom, high-performance WordPress website.
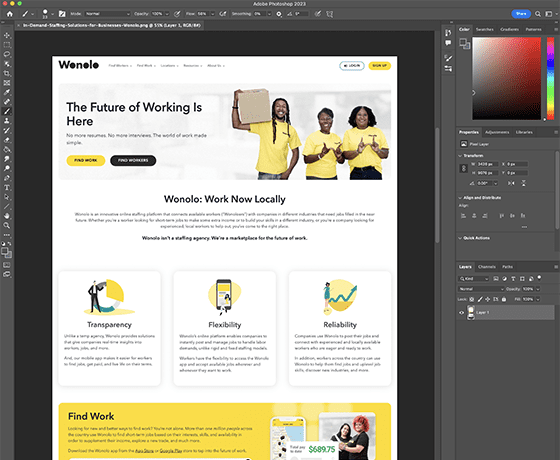
HTML development
Once we have a clear understanding of your project, we start transforming your Adobe Photoshop designs into fully responsive HTML templates, ensuring pixel-perfect accuracy and seamless functionality across all devices.
PSD to WordPress
Once the HTML files are developed and approved, we begin the WordPress conversion process, transforming the templates into a fully functional, custom WordPress theme with seamless performance and clean, efficient code
Quality assurance
Before delivering your WordPress theme, we perform a final check to ensure it matches your PSD, functions perfectly, and is fully responsive. We also gather feedback for any final adjustments or client requests.
Delivery and launch
We deliver and launch your WordPress website on your hosting environment, ensuring everything is properly configured, fully optimised, and seamlessly integrated for a smooth, hassle-free deployment and top performance.
Flawless PSD to WordPress
Turn your PSD designs into a fully functional, high-performance WordPress website built for speed, scalability, and seamless user experience. Chat with our experts today!
Start a projectPSD to WordPress FAQ.
Everything you need to know about Adobe Photoshop to WordPress conversion services.

Can you convert my PSD into a fully custom WordPress theme?
Yes. We take your layered Photoshop design and convert it into a completely custom WordPress theme that matches the layout, fonts, spacing, and structure exactly. Nothing is adapted from a template—we code everything from scratch, line by line, to ensure full control and precision. The result is a lightweight, fast-loading WordPress site that works exactly as designed and is easy to maintain.
Will the layout from my PSD be editable in the WordPress admin?
Yes. Every PSD to WordPress build includes editable content areas so you can update your own text, images, links, and settings without touching any code. We use Advanced Custom Fields or native WordPress blocks depending on what works best for your design. You won’t be locked into a rigid layout or need a developer every time you want to make a small change.
How do you handle responsiveness when converting PSD files?
If your PSD includes desktop-only layouts, we design and code the responsive behaviour to ensure it works well on phones and tablets. If you provide mobile designs, we follow them exactly. Every PSD to WordPress project is built mobile-first and tested across screen sizes and devices to make sure the layout, menus, and spacing all adapt properly.
Do you use any pre-made themes or page builders?
No. We build your WordPress theme from scratch based on your PSD files. We don’t use pre-built themes or drag-and-drop page builders that add unnecessary code and slow things down. The final site is clean, fast, and built to match your design exactly—without extra plugins or styling you didn’t ask for.
Can you integrate custom functionality into the WordPress build?
Yes. If your PSD includes things like sliders, modals, tabs, filtering, or interactive content, we code them directly into the theme. We build everything to look and behave as it does in your design, using custom JavaScript or lightweight libraries where needed. This keeps the experience consistent and avoids over-reliance on plugins.
How long does a PSD to WordPress conversion usually take?
Most builds take between two and four weeks, depending on the number of unique templates, the complexity of the layout, and whether you need extra features like ecommerce or animations. We’ll give you a fixed timeline once we’ve reviewed the files. You’ll know exactly when to expect delivery— no vague estimates or delays.
Is your PSD to WordPress code SEO friendly?
Yes. We write clean, semantic HTML with proper heading hierarchy, fast load times, and responsive layouts—all of which support strong on-site SEO. We also set up your theme so it works well with SEO plugins like Rank Math or Yoast. The site will be technically sound and ready for content optimisation from day one.
Can you convert a multi-page PSD design into WordPress?
Yes. We convert multi-page PSD designs into a full set of WordPress templates, including the homepage, service pages, blog layouts, and any other custom sections in your file. Each page is built as a separate template or flexible layout block, depending on your content needs. You’ll be able to manage and update every page through the admin area.
Do you provide support after delivering the WordPress theme?
Yes. Every Photoshop to WordPress project includes 30 days of post-launch support. This covers fixes, minor changes, admin guidance, and help with anything that comes up as you start using the site. If you want long-term maintenance or updates beyond that, we can offer a monthly support plan.
Can you include blog functionality in the PSD to WordPress build?
Yes. If your PSD includes a blog layout, we’ll code it into a working blog system inside WordPress. This includes post listings, categories, tags, and a single post template styled to match your design. You’ll be able to publish, edit, and manage blog posts through the admin without any extra tools.
How much does PSD to WordPress development cost?
Pricing depends on how many unique page designs are in your PSD, how complex the layout is, and whether any dynamic features or ecommerce are needed. Once we review your files, we’ll send a fixed quote. No hourly rates, no hidden fees, and no changes once the project is agreed.

