
Frontend development services in London.
Our frontend developers write fully optimised code to deliver a seamless user experience on every device. We guarantee optimal speed, instant responsiveness, and clean coding. Your project will be highly scalable, ultra-efficient, and pixel-perfect.
- Our developers use fully optimised code to create fast, modern websites.
- We deliver frontend solutions for seamless performance on all devices.
- We always create scalable, responsive, and highly efficient websites.



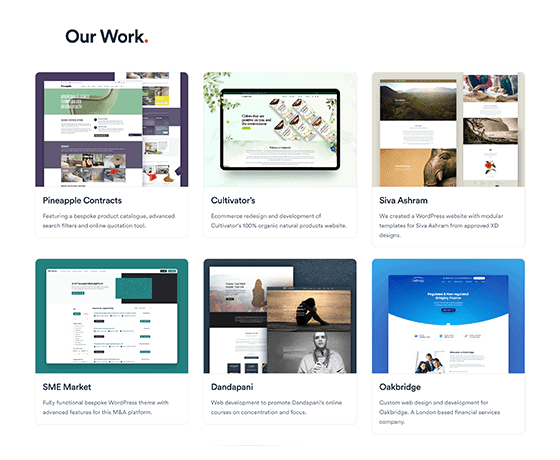
Our frontend development portfolio.
A selection of our frontend development projects showcasing our expertise.

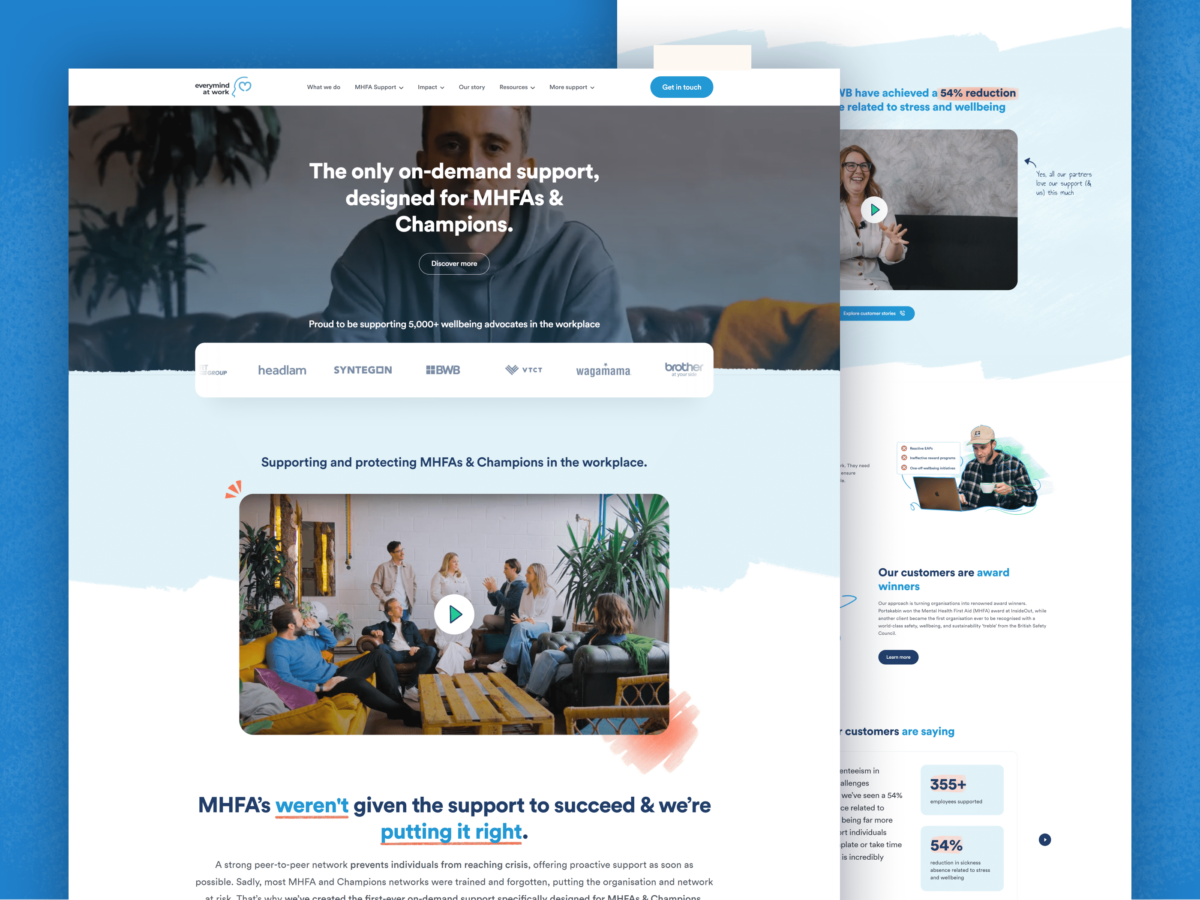
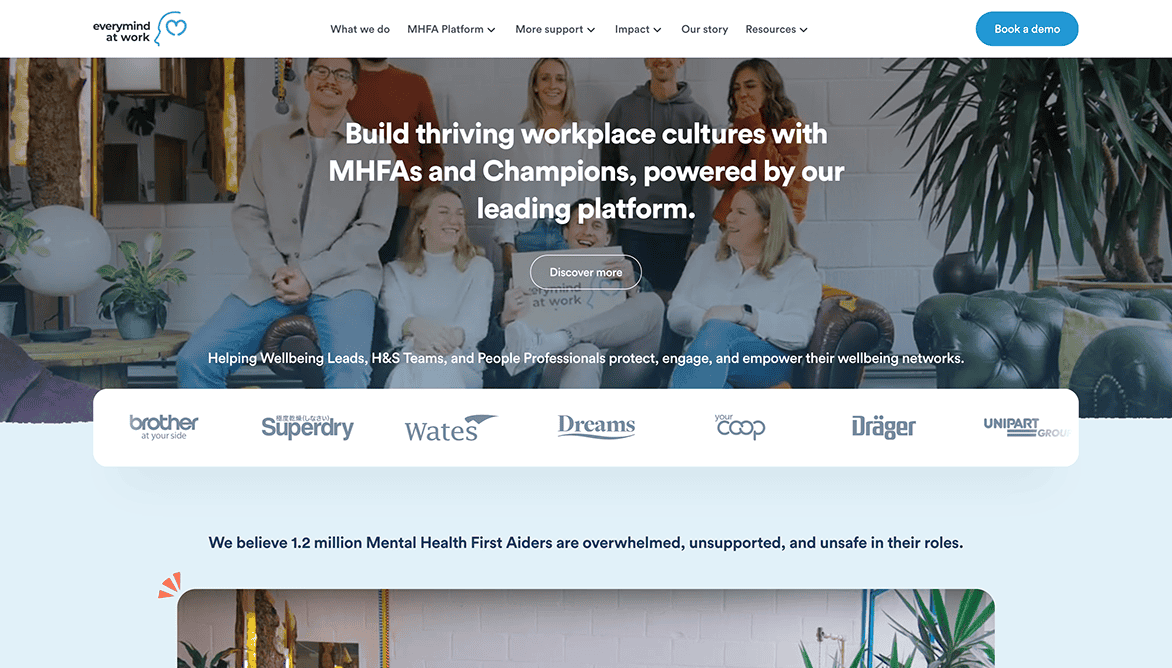
Bespoke WordPress site for Everymind at Work, featuring flexible templates, HubSpot CRM integration, and improved performance.

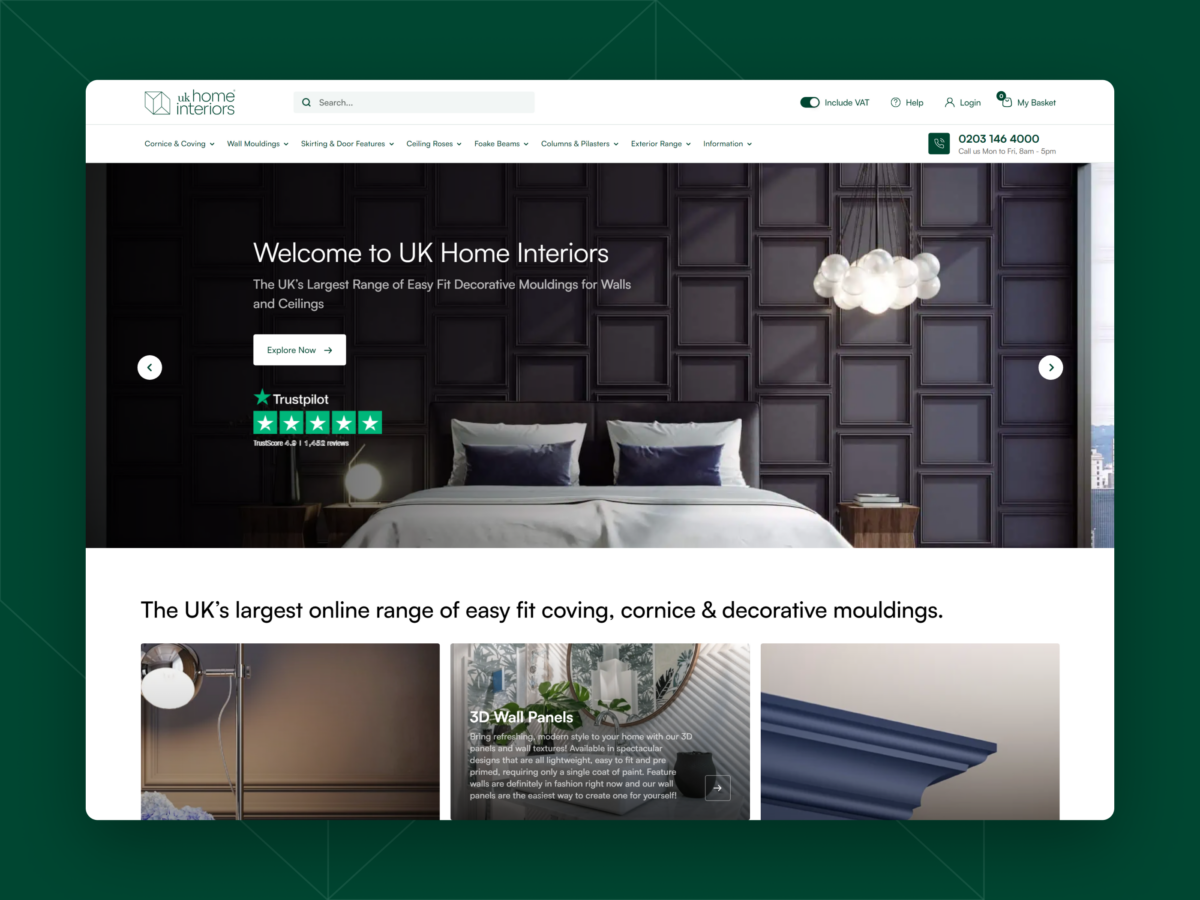
Creating a custom WordPress theme for decorative mouldings retailer, integrating WooCommerce, fuzzy search, and APIs.

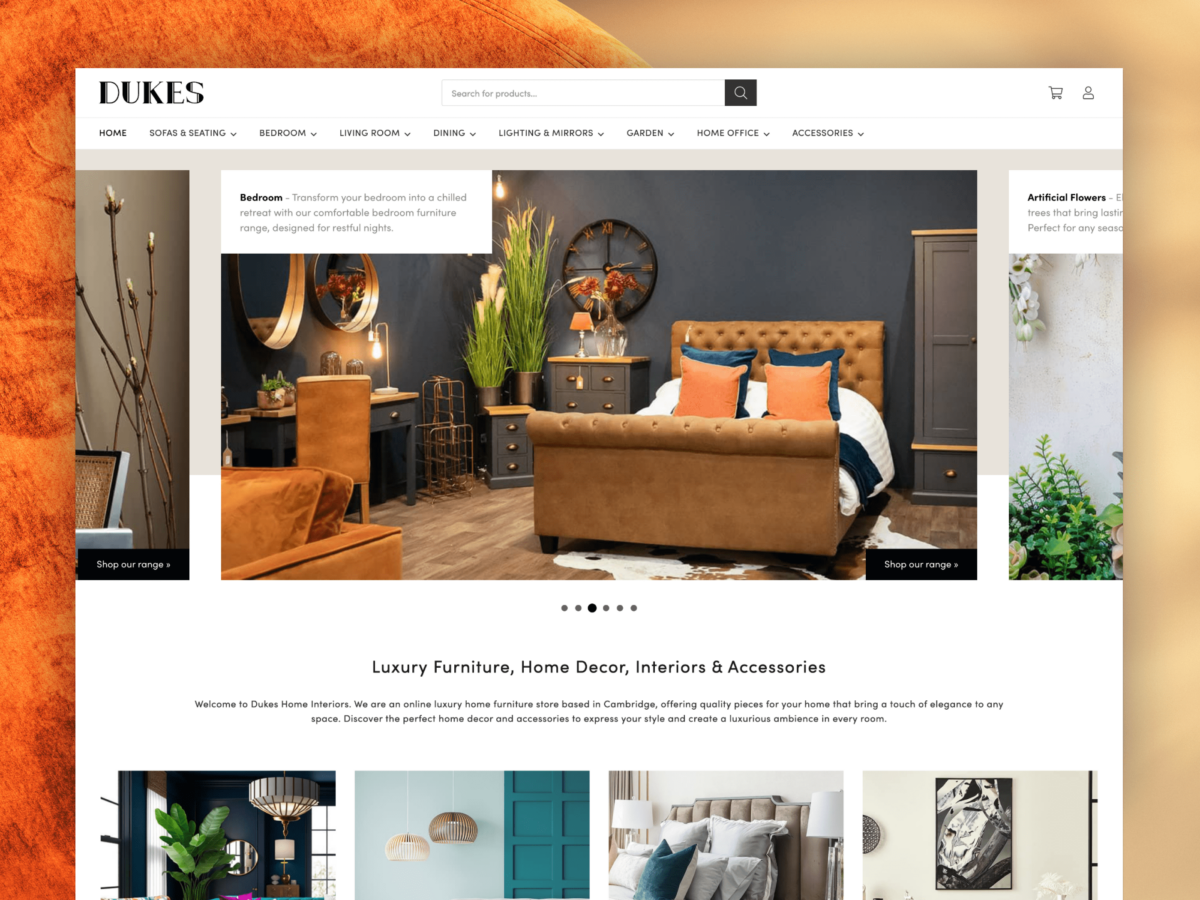
We designed a bespoke e-commerce website for Dukes luxury furniture, driving more sales and boosting customer engagement.

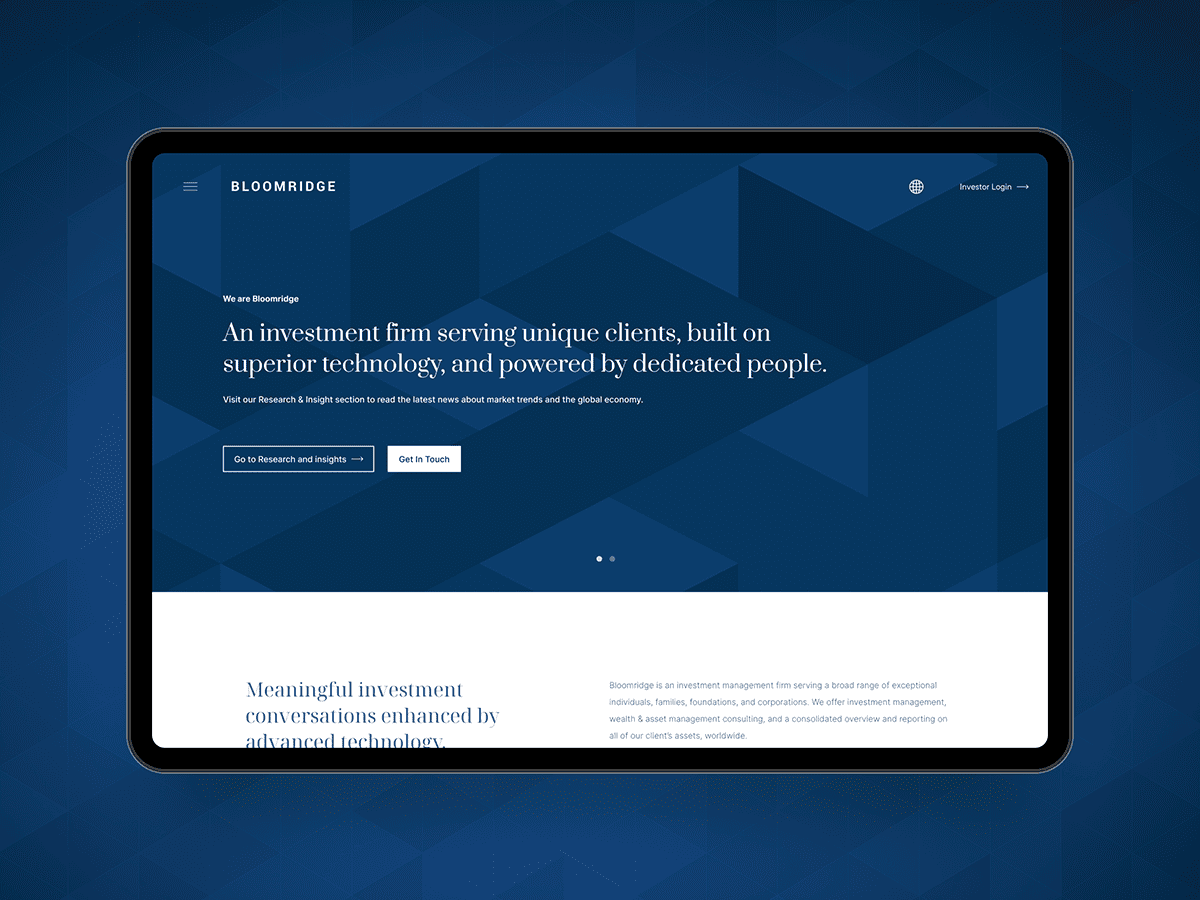
Bloomridge wanted a minimalistic style to their company website centred around sleek, design-oriented aesthetics.

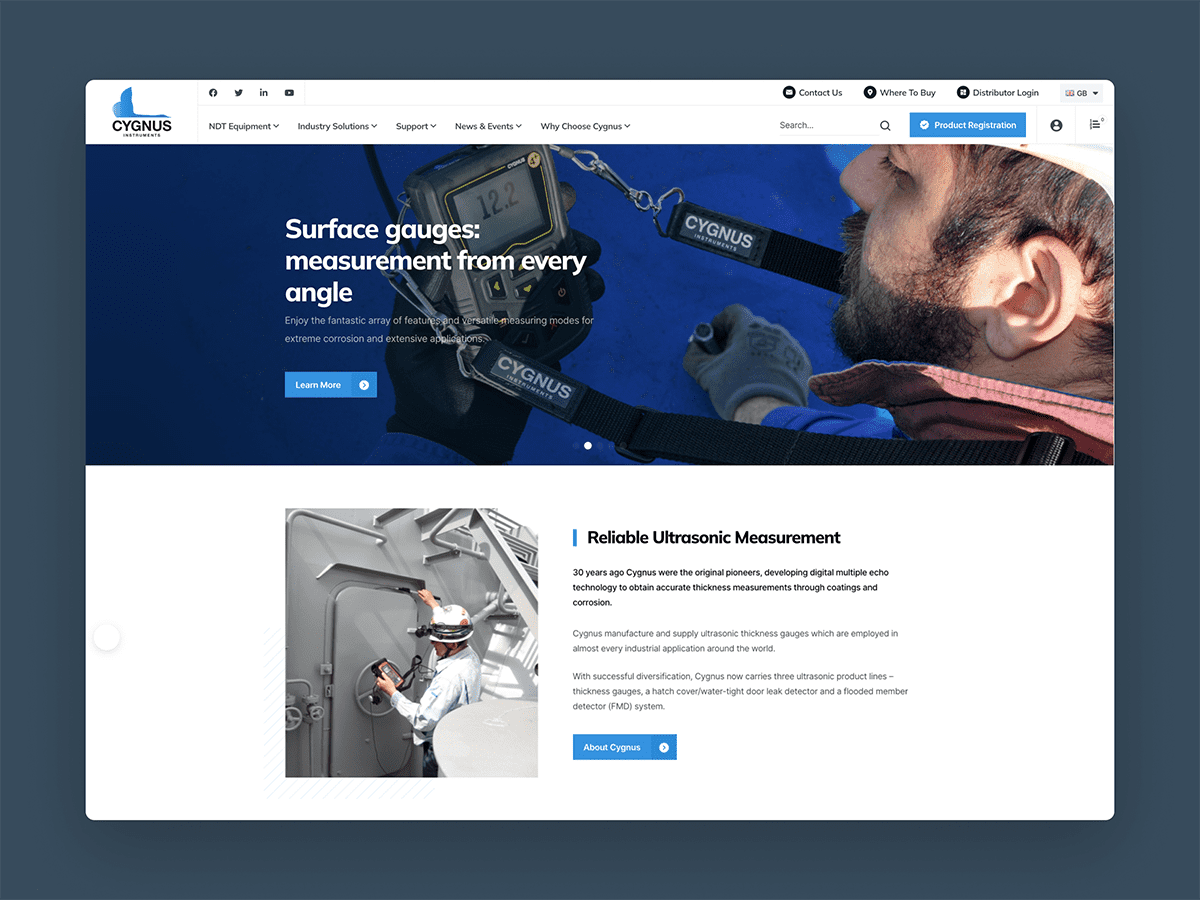
Bespoke web design and custom Woocommerce development for e-commerce website and distributor portal for Cygnus Instruments.

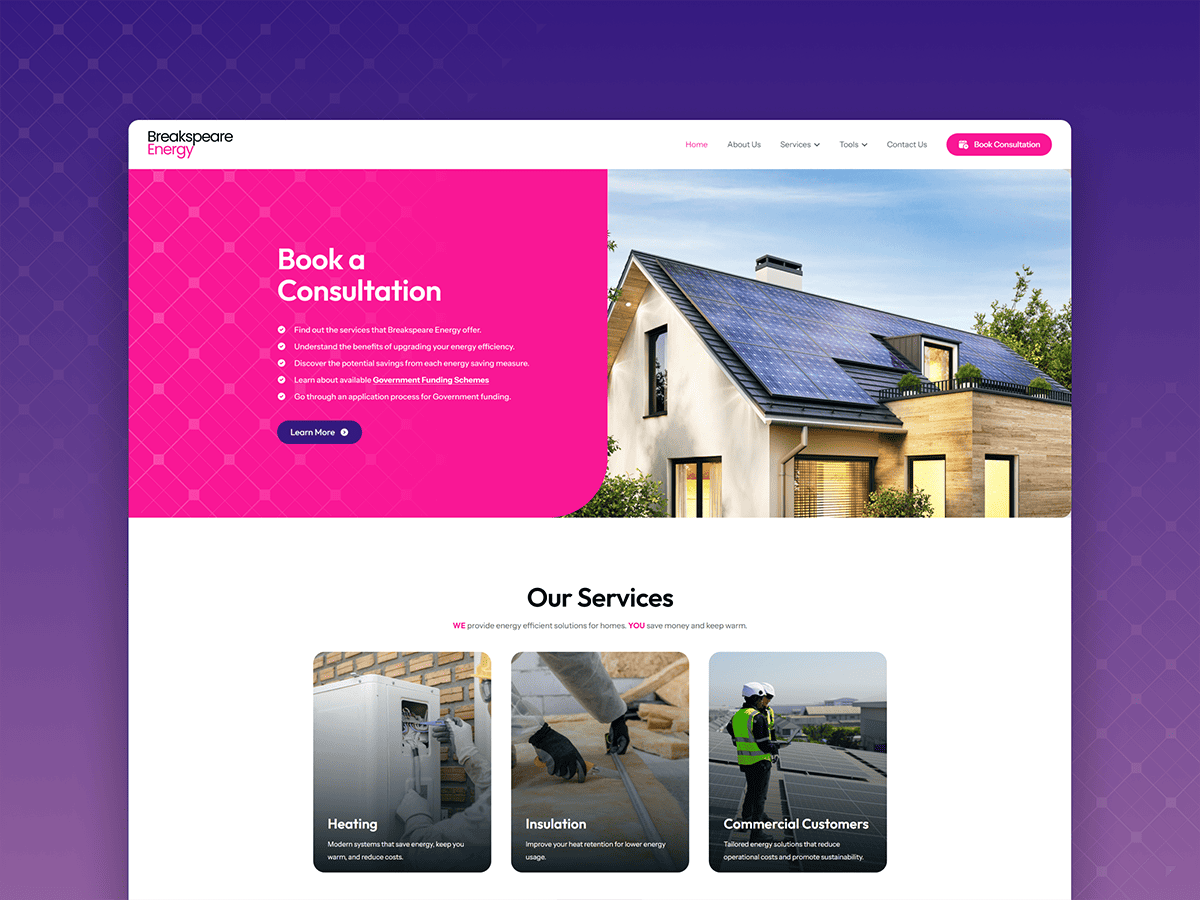
Helping an energy installation company launch their online brand. Built on a modular page builder for flexibility and ease of use.




Why business owners trust our frontend development agency.
Built for performance and reliability.
- Our custom solutions are always fast and reliable with room to scale.
- We use and efficient and clean code that is highly structured for fast loading.
- Our websites display optimally on every screen for a seamless UX.
- Optimised website performance guarantees reliability and fast loading.
- Cross-browser compatibility delivers a consistent UX for your audience.
- SEO-friendly frontend coding practices help your site rank faster.
- Smooth animations and intuitive micro-interactions boost engagement.
- The latest security measures protect every user at all times.
- We deliver scalable frontend architecture for future expansion.
- Continuous support guarantees stability and performance.
Technologies we use for frontend development.
Our experienced developers leverage the very latest frontend technologies to build responsive, scalable, and high-performance websites using clean and efficient code.
Our dedicated team of HTML5, CSS3, and JavaScript development experts solely focus on delivering structured, interactive, and intuitive interfaces that drive user engagement. We use frameworks that include React and Vue.js to combine flexibility and performance and leverage Bootstrap and Tailwind CSS for cutting-edge design implementation that engages your audience. The use of Git for version control and updates guarantees free-flowing collaboration to deliver optimal UX.
Our frontend development process.
Our proven process is strategically structured for a workflow that delivers efficient and scalable solutions.
Understanding your requirements
The success of your project is built on fluid, transparent communication, that's why we begin by agreeing on project objectives and functional expectations. Our goal is always to provide optimal alignment with your requirements.
Design to code conversion
With the planning stage complete, we turn static design files into functional and interactive frontend code. Pixel-perfect design conversion maintains consistency regardless of resolution or screen size.
Ensuring responsiveness
Responsive web development built on a flexible layout structure allows your website to adapt to any screen size across all desktops, tablets, and phones for a seamless UX when moving between devices.
Performance optimisation
Our professional frontend developers focus their attention on optimising assets, minifying files, and refining resource loading. We improve speed, efficiency, and performance to enhance UX.
Cross-browser testing
All custom frontend solutions are tested on multiple browsers — Chrome, Firefox, Safari, and Edge — to correct even the smallest inconsistencies and enrich the user experience.
Final review and revisions
Once cross-browser testing is complete, we conduct a final assessment. Every element is refined, performance and usability are optimised, and alignment with the project requirements is checked.
Deployment and support
Our services also cover deployment and 30 days of free support where our experts will monitor the performance and long-term stability of your website to ensure everything runs as expected.
Bring your frontend design to life
Connect with our experts today and start work on a premium online presence that will engage users, enhance UX, and drive client and customer loyalty.
Start projectWhat our customers think.
Reviews from clients who trust us for their frontend web development.
Frequently asked questions.
Everything you need to know about our frontend development services.

What design formats do you accept for conversion?
Our experienced team works with Figma, Sketch, PSD and Adobe XD files and can help with all aspects of design-to-code conversion. Every element is translated into a functional frontend layout with absolute precision and clarity. We focus on spacing, typography, and responsiveness on all devices and are always open to discussing the use of other design files.
Can you convert designs into fully functional websites?
Yes, our experts can transform your design files into a fully functional website, seamlessly integrating a CMS such as WordPress. We ensure seamless navigation, optimised performance, and cross-browser compatibility while integrating the necessary backend functionality to bring your website to life. Our efficient backend integration guarantees a clean, scalable codebase.
Will my website be fully responsive on all devices?
Yes, your new fully responsive website adapts to the constraints and requirements of all screen sizes and resolution settings by using adaptive images, flexible grids, and media queries. We test your layout across a diverse range of desktops, tablets, and mobile devices to optimise UX at every stage.
How do you ensure fast loading times?
We optimise by minifying CSS and JavaScript, compressing images, and deploying the very latest caching techniques. We focus on eliminating unnecessary and redundant requests for a website that never leaves your users waiting. In-depth tests on page speed optimise asset delivery and performance scores.
Do you optimise the code for SEO?
Yes, we follow the latest SEO best practices through a combination of semantic HTML, proper heading structures, and optimised metadata. Our frontend code is optimised for search engine visibility and reduced load times. We ensure proper indexing and structure URLs, alt tags, and schema markup to rank higher.
Can you integrate animations and interactive elements?
Yes, we deliver smooth animations and interactive features that enrich UX. A combination of CSS animations, JavaScript, and the use of libraries like GSAP deliver a range of engaging effects that are fully optimised so that loading speed is always maintained. Hover effects, transitions, and scroll-based interactions can all be included to improve usability and functionality right across your website.
Do you provide cross-browser compatibility testing?
Yes, we test across Chrome, Firefox, Safari, and Edge to identify and address inconsistencies. We also run tests on different operating systems and a broad range of screen resolution settings. This ensures rendering issues are fixed so that you can deliver a uniform interface for your audience regardless of how they are accessing your website.
How do you handle revisions and feedback?
We take a collaborative approach to fine-tuning your frontend based on your feedback. Revision rounds can be used to adjust designs, layouts, and interactions during the development process. At all times, we ensure that agreed changes never impact the project’s overall timeline so that you can continue to grow and scale your business.
What is your typical turnaround time for a project?
A typical frontend build can take as little as 4-6 weeks, while more in-depth frontend web development projects may take longer. At the outset, we will work with you to provide a clear, transparent, and realistic development timeline. If you are constrained by a fixed deadline, please feel free to contact our professional frontend developers to discuss your needs.
Do you offer ongoing support after project completion?
Yes, our experts offer flexible support and maintenance services to guarantee long-term website performance and stability. Support covers the first 30 days after launch and includes everything from no-charge bug fixes to the resolution of any unforeseen issues. We offer extended maintenance plans that cover updates, performance improvements, and new features.


